Frontend

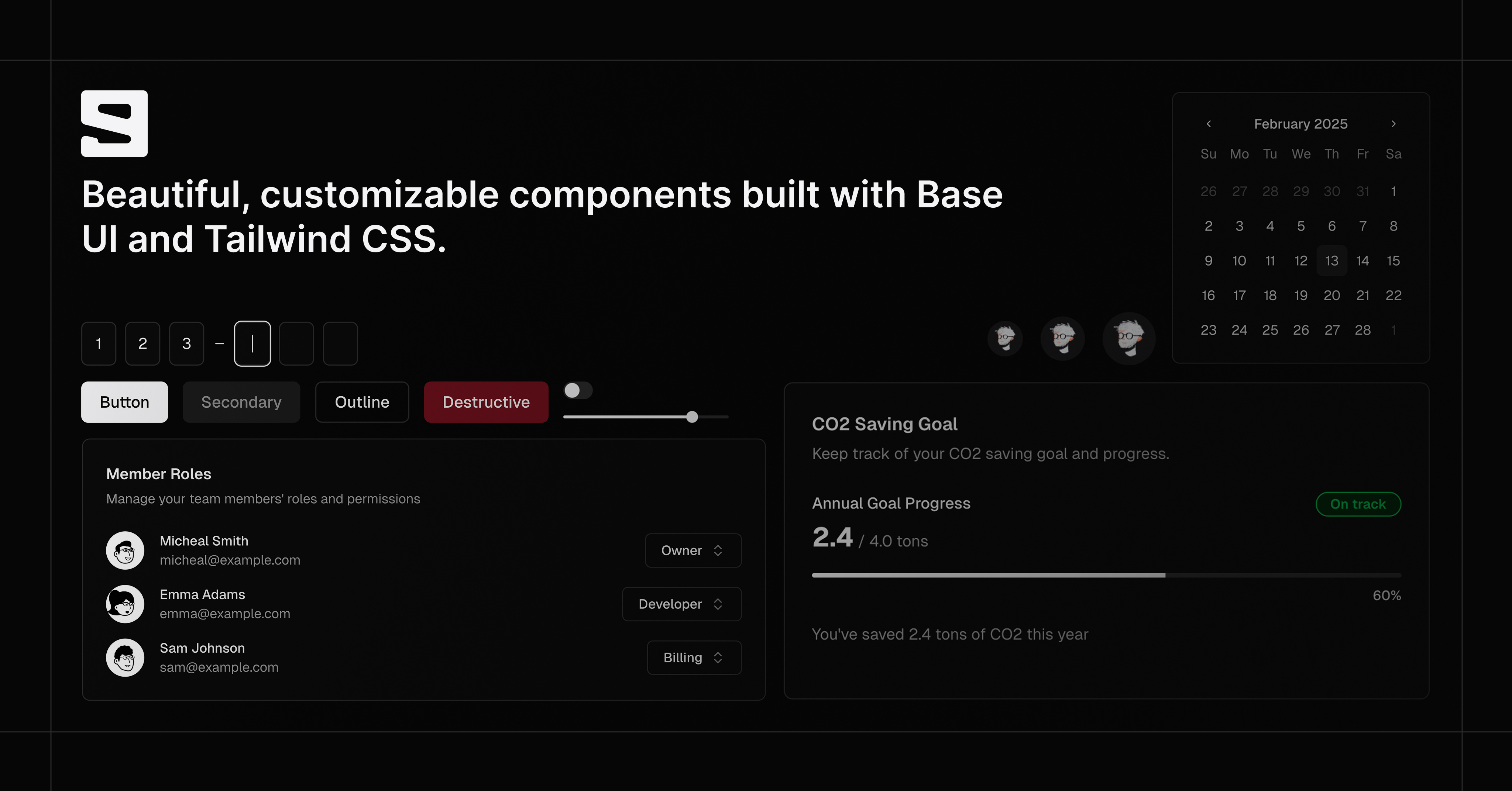
9ui
9ui.devBeautiful, customizable components built with Base UI and Tailwind CSS.
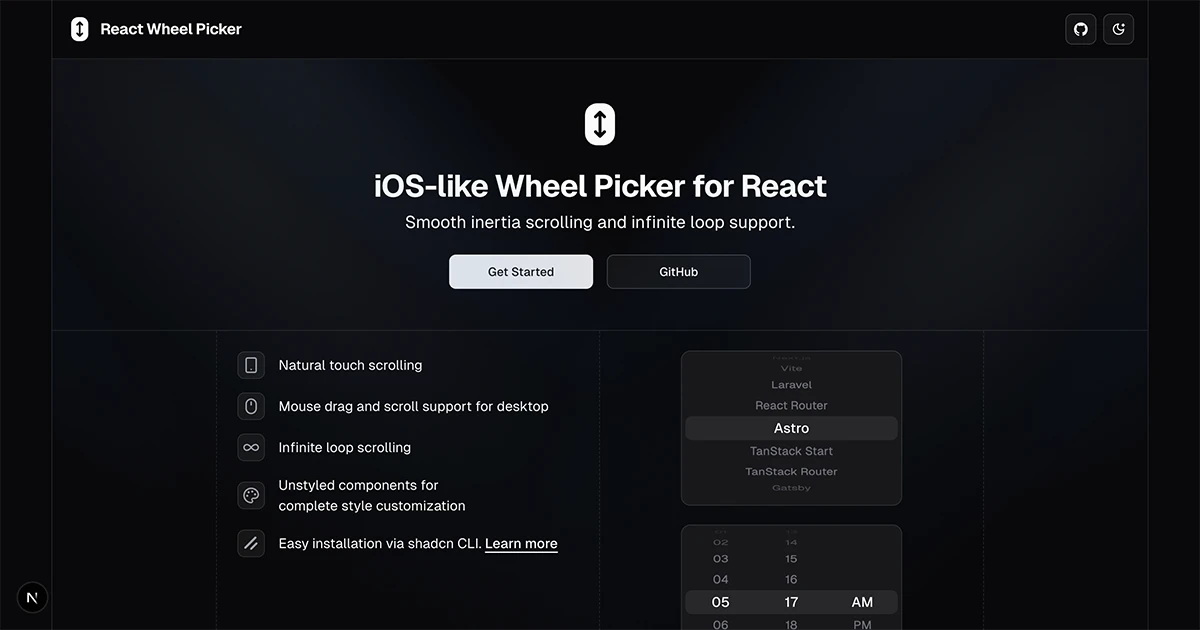
React Wheel Picker | Chánh Đại
chanhdai.comiOS-like wheel picker for React with smooth inertia scrolling and infinite loop support.Multi-Select Combobox
ui.ahmet.studioA multi-select combobox component that combines a dropdown with search functionality and displays selected items as badges.
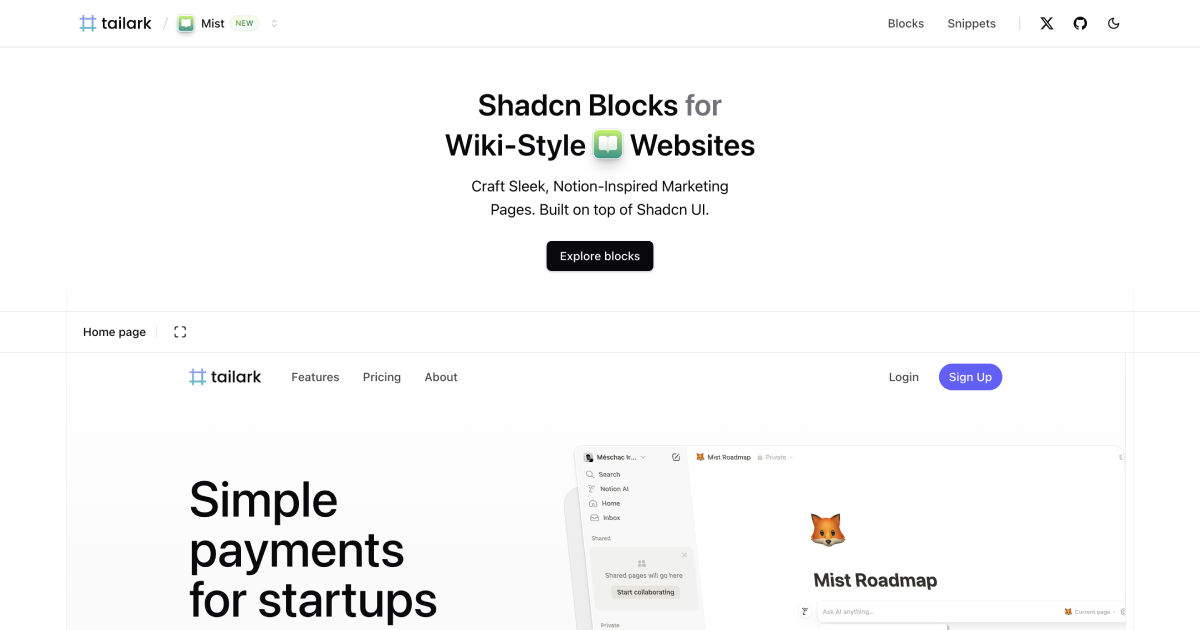
Wiki-Style Marketing Blocks | Tailark Mist
tailark.comBuild elegant, wiki-style marketing websites with pre-built UI blocks based on Shadcn UI
21st.dev - Discover, share, and craft UI components
21st.devShip polished UIs faster with ready-to-use React Tailwind components inspired by shadcn/ui.
Silk - Native-like swipeable sheets on the web
silkhq.coFind out how to get access for commercial and non-commercial usage for Silk, the swipeable and accessible modal sheet component for React.
Credenza
credenza.rdev.proReady-made responsive modal component for shadcn/ui.blocks.so
blocks.so
Animate UI
animate-ui.comFully animated, open-source component distribution built with React, TypeScript, Tailwind CSS, Motion and Shadcn CLI. Browse a list of components you can install, modify, and use in your projects.
imgproxy: fast and secure on-the-fly image processing
imgproxy.netimgproxy is a fast and secure standalone server for resizing and converting remote images. The guiding principles behind imgproxy are security, speed, and simplicity
Frimousse — An emoji picker for React
frimousse.liveblocks.ioFrimousse is an open-source, lightweight, unstyled, and composable emoji picker for React—originally created for Liveblocks Comments. Styles can be applied with CSS, Tailwind CSS, CSS-in-JS, and more.
OpenPanel
openpanel.devOpenPanel is a simple, affordable open-source alternative to Mixpanel for web and product analytics. Get powerful insights without the complexity.Position Aware Dropdown
kbo.skA dropdown menu that animates the trigger based on the position of the dropdown.MynaUI - Made with TailwindCSS, shadcn/ui, Radix UI and Figma.
mynaui.comMynaUI is a comprehensive design system and UI kit that lets you customize and extend designs.
Site Check (Website Test) · Frontend Dogma
frontenddogma.com
Cursor Directory
cursor.directoryFind the best cursor rules for your framework and language
React Bits
reactbits.devAn open source collection of high quality, animated, interactive & fully customizable React components for building stunning, memorable user interfaces.
Image Palette Generator
spectr.irung.meUpload an image to generate a color palette based on the dominant colors.
21st.dev - The NPM for Design Engineers
21st.devShip polished UIs faster with ready-to-use React Tailwind components inspired by shadcn/ui. Built by design engineers, for design engineers.
WordPress & Next.js Starter by 9d8
next-wp.comA starter template for Next.js with WordPress as a headless CMS.
Fancy Components
fancycomponents.devReady to use, fancy React components to make the web fun again. Free & Open Source.
lndev/ui
ui.lndev.meA fun collection of small, well-coded components to streamline your development process.
Craft Design System
craft.bridger.toGenerated by create next app
Blendy, a framework-agnostic tool that smoothly transitions one element into another with just a few lines of code.
blendy.tahazsh.com
UI Beats
uibeats.comSupercharge your UI with UI Beats! Reusable components crafted with React, TypeScript, Tailwind CSS, and Framer Motion for dynamic, responsive interfaces.Component & Animation Library for Modern Projects
pro.zuude-ui.comA collection of polished React components with animations, key points, and video demos to enhance your projects.
Lab
ibelick.comCreative space for UI experiments, component explorations, and interaction design.
Luxe
luxeui.comCopy and paste components ready to use. Practical. Customizable.Component & Animation Library for Modern Projects
snappy.alisamadii.comA collection of polished React components with animations, key points, and video demos to enhance your projects.
Customized Shadcn UI Blocks & Components | Preview & Copy
shadcnui-blocks.comExplore a curated collection of customized Shadcn UI blocks and components. Preview, customize, and copy ready-to-use code snippets to streamline your web development workflow. Perfect for creating responsive, high-quality Shadcn UI designs with ease.
the shadcn/ui registry | UI.pub
uipub.comPremium shadcn/ui components registry. UI Kits, Blocks, Templates.
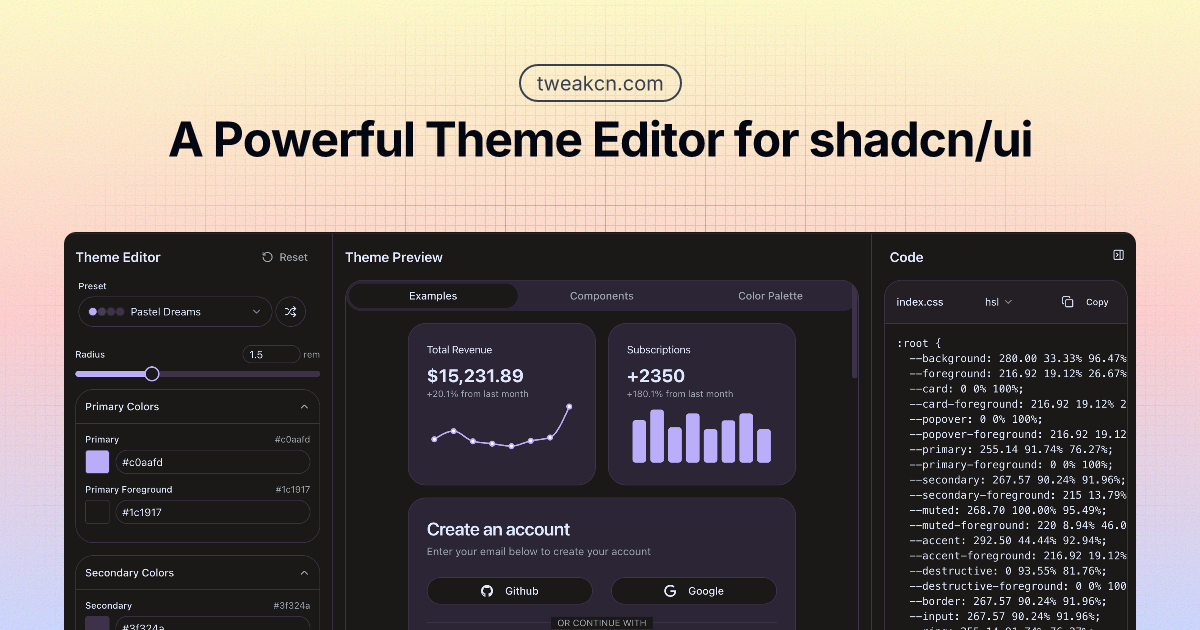
Beautiful themes for shadcn/ui — tweakcn | Theme Editor & Generator
tweakcn.comCustomize theme for shadcn/ui with tweakcn's interactive editor. Supports Tailwind CSS v4, Shadcn UI, and custom styles. Modify properties, preview changes, and get the code in real time.
helpy-ui
helpy-ui.comFind Tools That Cover Your Codebazza/ui — Hand-crafted, modern React components
ui.bazza.devA collection of beautiful, modern React components. Open source. Open code. Free to use.
Bunny Optimizer | Dynamic Image resizer powered by a CDN
bunny.netImprove your website performance with next-generation image optimizer, dynamic image optimization, and CSS & JS minification powered by a CDN.
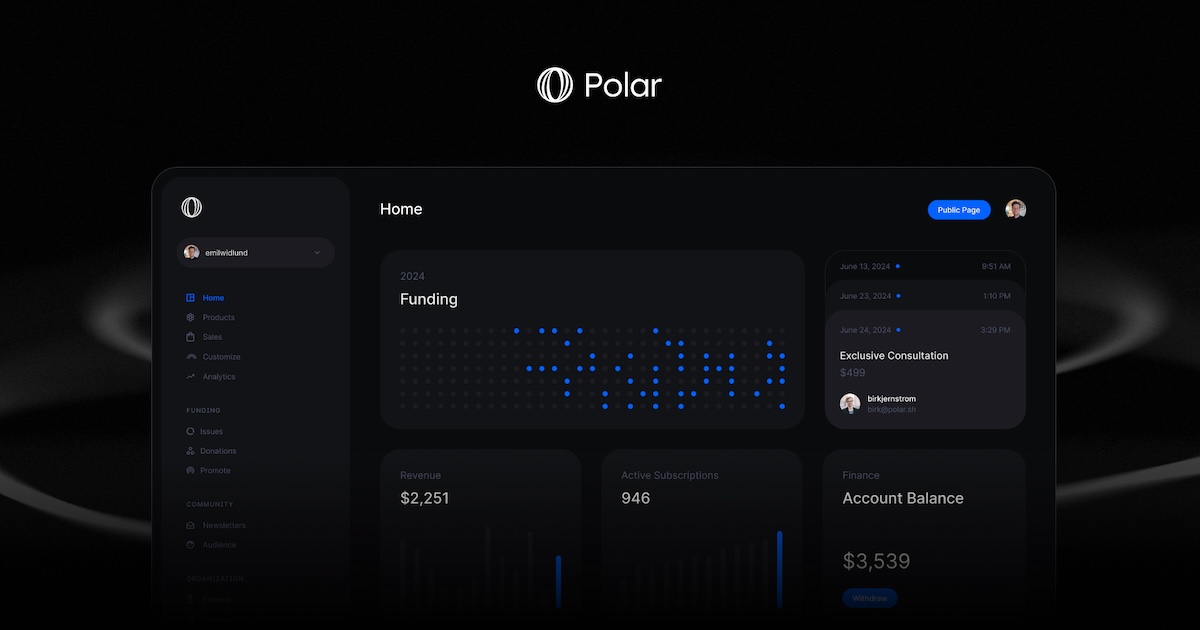
Polar — The best monetization platform for developers
polar.shThe best monetization platform for developers
Adam Argyle
nerdy.devtweakcn - Visual Editor for shadcn/ui components
tweakcn.comA visual editor for shadcn/ui components. Currently in beta with button component support. Customize and export beautiful components with ease.
Core Web Vitals Test - Improve Page Speed & Maximize Site Performance
calibreapp.comOne-click Google site speed assessment for your site. Optimize for better performance, SEO, and user satisfaction.
daisyUI and Tailwind CSS theme generator
daisyui.comTailwind CSS Theme Generator - Tailwind CSS daisyUI custom theme and custom colorsshadcn/ui expansions
shadcnui-expansions.typeart.ccshadcn/ui expansions collect lots of useful components which shadcn/ui does not have out of box. All the components are base on shadcn/ui. Just copy and paste. The component is yours.
Vaul Base
vaul-base.vercel.appAn unstyled drawer component for React, built with Base UI. Features gesture-driven animations and serves as a replacement for Dialog on mobile and tablet devices.
Dice UI
diceui.comUnstyled ui component library.
Craft Design System
craft-ds.comGenerated by create next app
Better Auth
better-auth.comThe most comprehensive authentication library for TypeScript.
Languine
languine.aiTranslate your application with Languine CLI powered by AI.
Components / Justd
getjustd.comJustd offers customizable, accessible React components with Tailwind CSS, ready for easy copy and paste into your projects.Lotru
lotru-ui.comA design system for building web applications
awesome-shadcn-ui
awesome-shadcn-ui.vercel.appA curated list of awesome things related to shadcn/ui